自定义事件也可以用来创建自定义的表单输入组件,使用 v-model 来进行数据双向绑定。
所以要让组件的 v-model 生效,它必须:
接受一个 value 属性
在有新的 value 时触发 input 事件
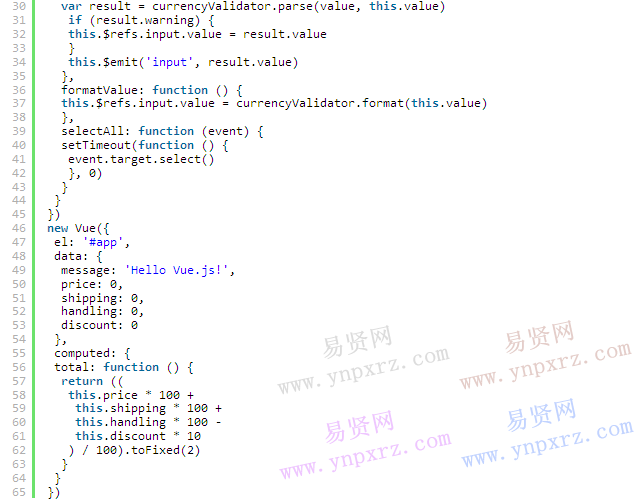
代码如下:
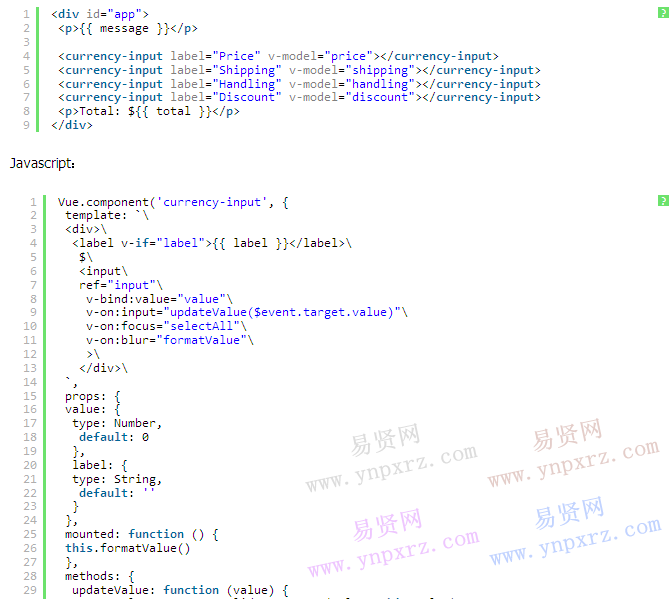
HTML:



| 简要咨询咨询QQ网站导航网站搜索手机站点联系我们设为首页加入收藏 |
|
|
| 首页 → 范文|应用文 → IT技术专栏 → 网络编程 |
| 来源:易贤网 阅读:2618 次 日期:2017-04-06 14:47:05 |
| 上一篇:javascript 中的try catch应用总结 下一篇:vue2.0构建单页应用最佳实战 |
| 易贤网手机网站地址:vue货币过滤器的实现方法 |
| 由于各方面情况的不断调整与变化,易贤网提供的所有考试信息和咨询回复仅供参考,敬请考生以权威部门公布的正式信息和咨询为准! |
| 相关阅读 网络编程 |
|