
【1】为父元素添加 overflow: hidden;强制父元素包围浮动元素
这样声明的真正用途是 防止父元素被超大内容撑开,应用overflow: hidden之后,父元素依然保持其设定的宽度,超大的子内容会被容器剪切掉
除此之外,overflow: hidden还有另外一个作用,即它能可靠地迫使父元素包含其浮动子元素。
不能在使用下拉菜单的顶级元素上使用,否则作为其子元素的下拉菜单就不会显示了。
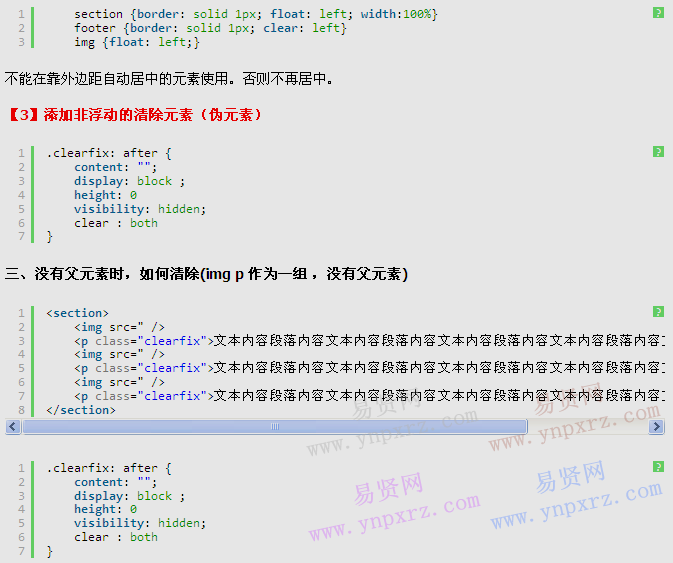
【2】同时浮动父元素, 宽度100%与浏览器宽度同宽, 给footer设置清除浮动,使footer不会挤到section旁边去